A Contrived Example
With Hello, World! out of the way, let's sink our teeth into something a little more interesting. The project manager at your work has approached you about building a to-do list application. To get started they have given you this spec to work from.
Specification
Main goal
Build a todo list application
The project manager has requested a todo list application, it should be as simple as possible.
Routes
One route that will be made available with both a
GET and and POST action.
- GET: todos
- gets all todo items
- POST: todos
- Modify a single todo item
todo.json
The primary model we are going to be using will be a
ToDo, it should look like the following.
{
"id": 0,
"complete": false,
"action": "text here!"
}
A ToDo has 3 properties
id: The numeric id, -1 for new itemscomplete: A boolean describing the completeness of the todoaction: A string describing the activity that needs to be performed
Design

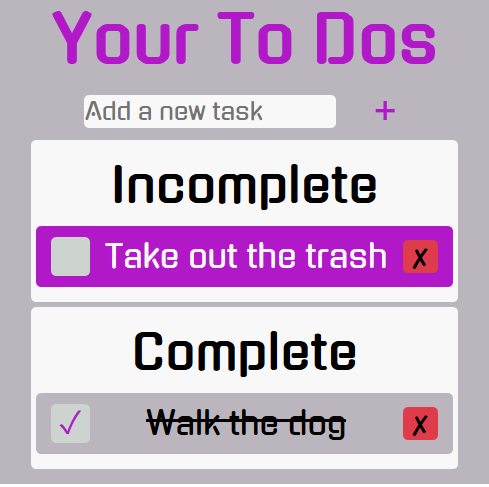
The UX designer has provided you with the above wireframe to build the UI against